4 erros de imagens comuns feitos por bloggers

Esse post não é sobre escolher fotos feias para o seu blog e também não é sobre o esquecimento de colocar os créditos das fotos. Isso todo mundo já sabe né? Hoje vamos falar de 4 erros de imagens menos óbvios, mas sérios que podem ser ainda pior para o seu blog.
1 – Pesar em imagens e esquecer das palavras
A gente já sabe como o Pinterest tem sido incrível para os blogs. É a ferramenta que ajuda a direcionar o tráfego para o seu blog. As imagens atraentes e pináveis são importantes para direcionar o tráfego do Pinterest para o seu blog. Mas alguns blogueiros acabam enterrando o importante texto do post dentro das suas imagens de postagem. Ou eles embalam suas postagens com muitas belas imagens, mas escrevem cerca de 100 palavras no total.

Isso não te ajuda quando se trata de SEO (Search Engine Optimization). Os bots de pesquisa não podem “ler” suas imagens. É apenas uma tag alt para eles. O Google adora mensagens com muitas palavras. Os posts com 1600 ou 2400 palavras se classificam melhor nas comparações de termos de pesquisa.
Uma imagem bonita infográfica ou pinável é ótimo pra sua postagem, mas incluir os detalhes no texto real da postagem também é ótimo. Faça o seu post pensando no SEO e na acessibilidade amigável e evite esse erro.
Se você escondeu o texto dentro das suas imagens do Pinterest, você pode fazer três coisas para resolver esse problema:
- Escreva o texto de cada imagem no corpo do texto;
- Adicione o texto como uma legenda da imagem;
- Ou adicione o texto de cada imagem como texto alternativo (alt text).
Não sabe o que é alt text (ou texto alternativo)? Segue pro segundo erro abaixo.
2 – Ignorar o texto alternativo
Mesmo que suas postagens tenham a proporção adequada de imagem para texto, você pode estar descuidando do texto alternativo das suas imagens, e isso é uma pena! O texto alternativo da imagem é importante para acessibilidade e SEO do blog.
O alt text ajuda os visitantes com deficiências visuais. Os leitores de tela leem o texto alternativo da imagem como parte do texto do corpo. Fornecer boas tags alt ajuda a descrever suas fotos para seus leitores com deficiência visual. Também fornece informações importantes das suas imagens para os mecanismos de pesquisa e torna suas imagens atraentes através de mecanismos de pesquisa visuais, como Google Image Search e Bing Images. Também pode ajudar a tornar o seu site mais útil para visitantes com conexões de internet muito lentas.
Adicionando o alt text no WordPress
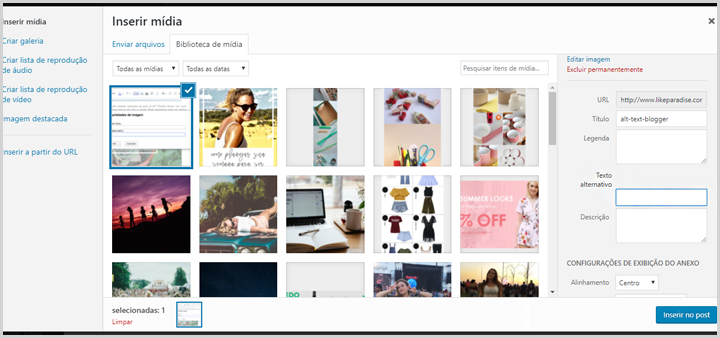
O WordPress faz um excelente trabalho de facilitar pra você adicionar o texto alternativo nas suas imagens. Quando você carrega uma imagem através do carregador de mídia do WordPress, você é apresentado com essa tela:

Tudo o que você digitar no campo “Alt Text” vai virar o texto alternativo da imagem. Fácil demais.
Adicionando o alt text no Blogger
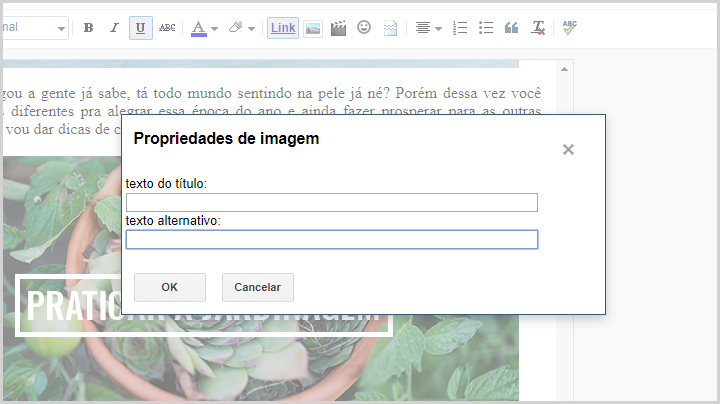
No Blogger também é fácil de adicionar alt text. Na sua exibição de edição de postagem, clique na imagem e, em seguida, clique no link “Propriedades” na parte inferior. Vai aparecer essa tela:

Suas imagens agora fazem mais sentido para toda a internet. Olha que legal!!!
Um bom texto alternativo tem uma descrição do que é a sua imagem. Também é um bom lugar para palavras-chave. Isso pode ajudar a aumentar o SEO. 😉
3 – Esquecer as diferenças de visão de cores
A percepção de cores varia de pessoa para pessoa. Alguns combos de cores, em particular, são difíceis para muitas pessoas verem. Se você tem uma visão de cor “normal”, talvez você não perceba que sua combinação de cores favorita é difícil de ler ou totalmente invisível para outras pessoas. Por exemplo, texto preto em um fundo vermelho é invisível para algumas pessoas com deficiência de visão vermelha.
Felizmente, existem algumas ferramentas online para simular os diferentes tipos de percepção de cores. Você pode testar diferentes combinações de cores antes de adicionar no seu blog.
- Color Vision, um criador de paleta de cores que ajuda a encontrar combos de cores que sejam universalmente amigáveis para o visor.
- No Colorfilter, você pode visualizar simulações de como o seu site fica para pessoas com diferentes tipos de deficiências de visão colorida.
4 – Usar grandes arquivos de imagem
Você quer que as imagens do seu blog fiquem nítidas e lindas né? Mas muitos blogueiros cometem o erro de carregar imagens no seu blog que são muito maiores do que precisam ser.
Arquivos maiores significam que as imagens levam mais tempo para carregar. A velocidade do blog é um importante fator de SEO. O Google gosta de sites mais rápidos. Além disso, os visitantes não querem se sentar por um minuto ou mais esperando que todas as suas imagens sejam carregadas. Se você tem postagens pesadas com até 30 ou mais imagens, sua postagem pode demorar para carregar e os usuários de internet hoje não têm muita paciência para esperar. Você espera uma imagem carregar em algum site?
Aqui vai algumas dicas para otimizar suas imagens e melhorar a velocidade:
- Defina a resolução da imagem para 72 pixels. Os navegadores da web não podem exibir uma resolução maior.
- Imagens adequadamente dimensionadas. Muitas vezes, vemos blogueiros carregando imagens com 3000 pixels de largura ou mais. A área de postagem na maioria dos blogs tem entre 600 a 800 pixels de largura. Essas imagens são quase 4 vezes o tamanho necessário. Você pode usar uma ferramenta online gratuita como resizeimage.net para dimensionar suas imagens para um tamanho certo.
- Comprima as imagens. Comprimir suas imagens pode ajudar a reduzir o tamanho do arquivo em até 50% ou mais! Atenção para usar um método sem perdas para ser melhor a qualidade. Existem algumas ferramentas boas online para compactar suas imagens. Coloca nos favoritos o compressjpeg.com que dá pra você comprimir em lotes de imagens. Você pode controlar a qualidade da imagem em relação ao tamanho do arquivo. Compressor.io tem uma interface muito limpa e fácil de usar que possui uma boa pré-visualização com antes e depois.
Faça uma essas coisas para não deixar que seus arquivos diminuam a velocidade do seu blog, SEO e taxas de rejeição.
Então, tudo parece ser muita coisa pra se preocupar “só” para melhorar a acessibilidade e o SEO do seu blog, mas fazendo um pouco dessas coisas, você vai ver a melhora no blog rapidinho.
E aí? Já sabiam esses erros? Já tinham cometido algum desses erros antes? Comentem aqui!











Pathy Guarnieri
outubro 16, 2017Thami, que post excelente! Super bem explicado!
Confesso que a segunda dica eu não conhecia. Passarei a usar já!
Beijo!
Cores do Vício
Elaine
outubro 16, 2017Bom hein!!
A gente sempre precisa aprender mais…gostei viu.
Bjim…
>>blog Usei Hoje<<
> Instagram<
Jaynara Archanjo
outubro 16, 2017Que post mais detalhado!! Tem muita coisa ai que nem imaginava ser um erro. Agora já podemos melhorar nisso. Esse do texto alternativo, a gente faz, mas não sei se fazemos certo!!
Beijos.
http://www.boas-depapo.blogspot.com
Thami Sgalbiero
outubro 20, 2017Se precisar de ajuda, só chamar 😉
Lívia Madeira
outubro 16, 2017dicas maravilhosas mesmo, nao sabia desse recurso do texto alternativo, mas um bom post é realmente a combinação do texto com as imagens, nao dá pra negligenciar nenhum
http://www.tofucolorido.com.br
http://www.facebook.com/blogtofucolorido
Rafaela Oliveira
outubro 16, 2017Confesso que eu não conhecia está segunda dica,vou começar a implantá-la no meu blog.
http://www.paginasempreto.blogspot.com.br
Beijos
Fernanda
outubro 16, 2017Olá Thami,
O post está excelente, vou começar a implantar algumas dicas que vi aqui.
Um beijo,
My Pure Style x My Instagram x My Facebook
Camila Faria
outubro 16, 2017E ainda tem gente que acha que é molezinha manter um blog, né Thami? Hahaha! Maravilhosas as dicas, a gente precisa estar SEMPRE ligado no SEO, sem dúvida. Beijo, beijo :*
Thami Sgalbiero
outubro 20, 2017É, até pode ser fácil, criar e postar somente. Agora, uma das coisas que leva o blog pra frente são o layout e o SEO, então tem estudos e práticas aí no meio.
Simone Benvindo
outubro 16, 2017Já conhecia algumas coisas, eu tinha parado de comprimir as imagens porque estava perdendo muita qualidade, vou testar este site que você indicou, beijos
Charme-se
Thami Sgalbiero
outubro 21, 2017Testa de novo com esse site e vê se ajuda. Tomara que sim! Porque nada é melhor do que um blog rápido e de qualidade né? 😉
Duane
outubro 16, 2017Thami do céu, tô chocada com esse texto alternativo! Esses dias ainda eu vi isso ao clicar numa imagem enquanto estava formatando um post, mas não entendi muito bem o sentido. Agora tá mais do que explicado. Vou aproveitar que estou numa onde de atualizar todos os posts pra incluir isso aí nas imagens. Essa dica de comprimir as imagens vale OURO! A Bruna, que fez o meu blog, foi quem deu a dica e eu fiquei tipo “nossa, como não pensei nisso antes?” HAHAHAH. Uso o https://tinypng.com/ mas vou olhar esses que você indicou <3
Beijos!
Thami Sgalbiero
outubro 22, 2017Esse “tinypng” também é bom! Esse texto alternativo ajuda bastante. Você vai ver 😉
Gabriela Dahmer Coitinho
outubro 16, 2017To chocada e só agora percebo que ainda sou leiga demais na blogosfera. Mal sei mexer com SEO e tudo que tu citou, só teve o item das cores que eu faço corretamente – eu acho -, pois o restante nem sabia. Esse do texto alternativo é ótimo, e agora entendo como que funciona, pois sempre que eu pesquisava algo no pinterest, via isso e não entendia direito como funcionava. Preciso demais arrumar essas coisas.
Beijos,
Blog Gaby Dahmer ♥
Thami Sgalbiero
outubro 22, 2017Vai arrumando um post de cada vez, aí vai ajeitando esses detalhes do SEO. Aqui no blog tem mais dicas de SEO que podem te ajudar, aí você vai arrumando um tempinho pra ir ajeitando cada post, ou os mais importantes que você queira que apareça na primeira página de pesquisa do Google. 😉
Elcimar Reis
outubro 16, 2017Thami, parabéns pela postagem! Muito bem desenvolvida. Mas… nossa… acho que parei no tempo porque não sabia disso de usar a imagem como meio de conseguir tráfego no P. (que inclusive, nem uso). kkkkkkk, ai deos.
Thami Sgalbiero
outubro 22, 2017O Pinterest é um ótimo aliado, haha! Eu usava antes por usar, gostava de ficar salvando as fotos nas pastas. 😛
Váh
outubro 17, 2017Nomear as fotos é algo muito bom!
Eu preciso muito melhorar o tamanho das minhas imagens, mas isso só com um layout novo que está ainda em processo…
Thami adorei as dicas!! Boas imagens chamam muito a atenção de todos os leitores em nosso blog, temos que caprichar né? Eu estou tentando haha
https://heyimwiththeband.blogspot.com.br/
Thami Sgalbiero
outubro 22, 2017É o que chama mais atenção mesmo, temos que prestar atenção pra ficar tudo direitinho. Opa! Novo layout chegando aí? Já quero ver, haha!
Leidiana Pereira
outubro 17, 2017Adorei as dicas!
Eu faço muito erros com relação à imagens, não sabia desses truques, vou começar a colocar em prática para deixar meu blog cada vez melhor.
Beijos. ♥
Diário da Lady
Lala Ismerim
outubro 17, 2017Que arraso de post Thami!
Adorei as dicas.
Beijo
Ana Mungioli
outubro 17, 2017Adorei o post! De verdade! Tem coisas que até eu, que sou jurássica aqui, nao sabia.
Beijos!
Sté Maciel
outubro 17, 2017Menina sabida das coisas, amei as dicas <3
mariasabetudo ❥
Kaila Garcia
outubro 17, 2017Quantas dicas incríveis, confesso que peco nas imagens e quero muito organizar isso. Anotei todos os seus conselhos! ❤
http://www.kailagarcia.com
Natalia
outubro 17, 2017Ótimas dicas como sempre, Thami. Eu não tinha ideia de quanto o alt text é importante, eu praticamente não uso. Vou começar a mudar isso!
Emerson
outubro 18, 2017Que legal! Não sabia desses erros ainda. Na verdade não sabia de nada disso. Ótimo você trazer esse tema.
Até mais,
Emerson Garcia
Jovem Jornalista
Fanpage
Instagram
Lilian
outubro 18, 2017Gostei bastante das dicas Thami, eu não sabia praticamente nada de texto alternativo. Graças ao seu post, tenho algo a melhorar nos meus posts!
Comprimir as imagens é essencial né, lembro que no começo do blog, eu não fazia isso e a página ficava super pesada! ^^.
Beijos
http://orangelily.com.br/
Thami Sgalbiero
outubro 23, 2017É importante. Lembro também que eu botava fotos que eram pequenas e ficavam decentralizadas da escrita do post, nossa… Visualmente era horrível, hahaha!
Dani Ramos
outubro 18, 2017ótima dicas.
Achei bem interessante essa questão do tamanho das fotos. Muito chato aquelas páginas que demoram eternidades para carregar por causa de imagens muito “pesadas.
Dani Ramos
http://donaengenhosa.com.br/
Mariana Menezes
outubro 18, 2017Que dicas ótimaas, amei demais esse post! Eu às vezes esqueço de cuidar o tamanho da imagem, normalmente faço com a largura 1280, mas não precisava. Vou me atentar mais a isso. E a parte das cores nunca me liguei, já abri os dois sites aqui e vou conferir. Obrigada <3
Beijos!
Letras na Gaveta
Thami Sgalbiero
outubro 23, 2017A largura em 1280 fica grande demais e não favorece, nem no computador e nem no celular. Dá uma checagem aí tanto das cores quanto das imagens pra melhorar seu blog. 😉
Ariadne Rodrigues Machado
outubro 19, 2017Olá Thami, que texto sensa!
De eu tempo pra cá tenho estudado mais sobre como otimizar as minhas postagens e conheci o recurso do alt text, vi como são importantes, principalmente quando vamos pinar as nossas imagens, a proposito, depois disso tenho notado que a maioria das visitas nos meus posts vem do pinterest, é uma rede social pra ficar de olho e investir.
Sempre me preocupei também em padronizar todas as minhas imagens com 620px de largura, que é o ideal para a área de post do meu blog, e se adéqua tanto ao monitor quanto a versão mobile.
Preocupar com esse detalhes que muitas das vezes passam despercebido é importante para te colocar nos primeiros resultados de pesquisa.
Parabéns pelos post, eu gosto muito quando traz esse tipo de conteúdo ^^
bjus
Ari ♥
http://www.devoltaaoretro.com.br
Thami Sgalbiero
outubro 23, 2017Sim, o Pinterest é ótimo para o blog, também só fui descobrir isso esse ano, porque até então usava o Pinterest para colecionar inspirações. A boa pra ver a largura certa de imagens para o post é tirando print da área do texto justificada para ver a largura, quando meu blog estava no Blogger, eu usava a largura perto dos px da sua, era 630. Obrigada, Ari! Vou trazer mais então. 😉
Ana
setembro 3, 2018Oi, Thami! Muito obrigada pelas dicas. Algumas eu já sabia, mas a questão do tamanho das imagens e esses programas para redimensionar o tamanho eu não conhecia. Bj ?